搭建过程中遇到的问题和解决方案(基于win10)
说明:整套搭建是参考吴润·RunDouble
1. Sublime Text或者UltraEdit下载安装
- 一款用于代码、标记和散文的精致文本编辑器,后续的文件编辑用该软件很方便,推荐下载
Download-UltraEdit
提取码:hqy6
2. 注册一个GitHub账户
- 新建一个仓库(repository):仓库名设置为 用户名.github.io
3. 安装Git
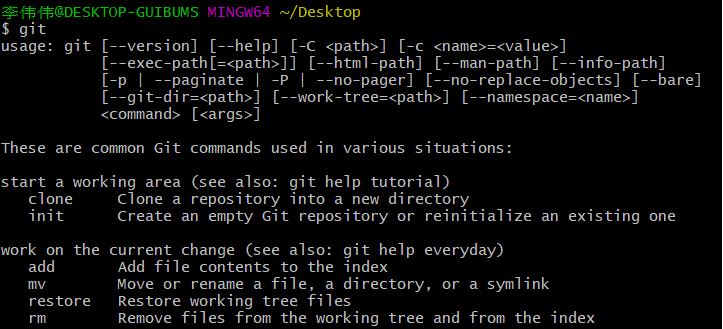
3.1 下载安装Git,测试git是否安装成功
3.2 Git与GitHub账号绑定(实现远程仓库和本地仓库的连接)
- 配置用户信息:
(1)git config –global user.name “GitHub用户名”
(2)git config –global user.email “GitHub注册邮箱”
- 生成ssh密钥文件(实现每次推送不用输密码,建立本地和远程的桥梁):
(1)ssh-keygen -t rsa -C “GitHub注册邮箱”
问题:C:\Users\Rescue\ .ssh文件夹如果只有两个文件,不包括known_hosts时,说明你直接回车,没有按照提示输入’yes’(因为这个我查了半天,我太愚蠢了😂)
(2)打开GitHub_Setting_keys页面,新建new SSH Key,标题可以不填,内容是复制‘id_rsa_pub’文件内容
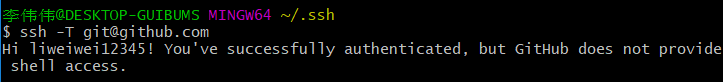
- 测试密钥设置成功
4. 安装Hexo
4.1 准备工作
(1)安装Node.js,配置Hexo的环境变量
(2)检测安装是否成功,成功时如下图:
4.2 开始安装
(1)在电脑上创建一个文件夹(Hexo,Blog内容,Github远程仓库都存放在里面)
(2)使用npm命令安装Hexo
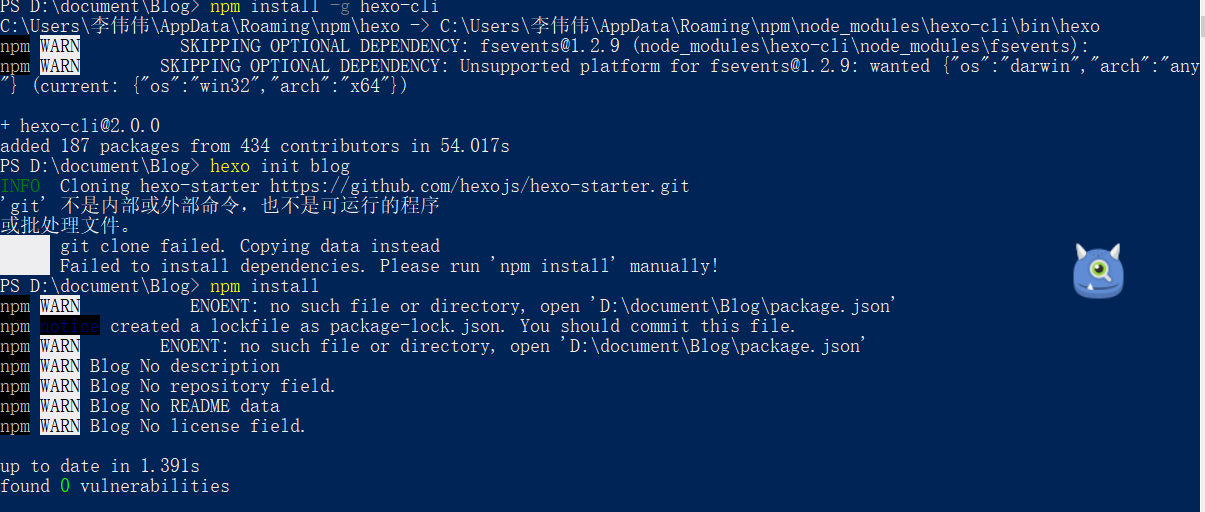
在当前文件夹里面,输入npm install -g hexo-cli,如下图:
(3)初始化博客
git bash下输入 hexo init blog,如下图
4.3 推送网站
(1)站点配置文件
(2)保存站点配置文件
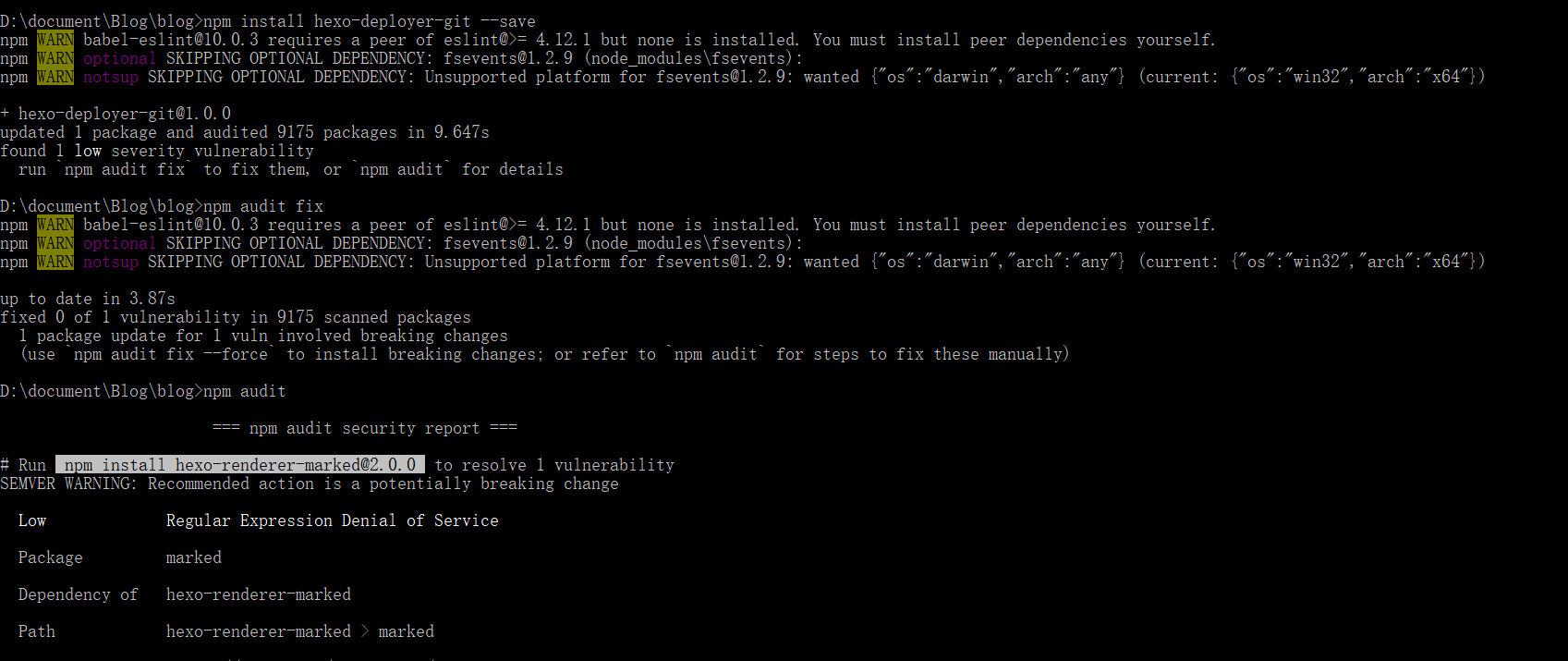
问题
解决
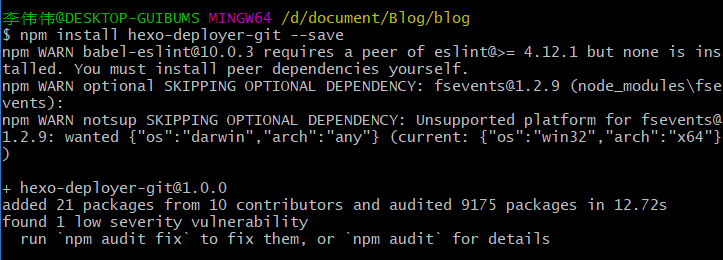
输入:npm install hexo-renderer-marked@2.0.0
(3)测试博客上线
hexo clean
hexo g
hexo d
(4)打开网页输入 用户名.github.io
5. 主题设置
5.1 Next主题下载
https://www.jianshu.com/p/b20fc983005f
5.2 Next主题配置
(1)about链接
需要在根目录下的source(_posts)文件中新建文件夹about,里面创建index.md文件
(2)头像上传
需要在根目录下的source(_posts)文件中新建文件夹”uploads”,里面放入照片
https://www.jianshu.com/p/3a05351a37dc
(3)背景设置
https://blog.csdn.net/wang631106979/article/details/51375184
(4)开启搜索
https://yashuning.github.io/2018/06/29/hexo-Next-主题添加搜索功能
6. 域名更换(建议全部搭建完没问题更换)
6.1 购买域名
6.2 域名解析
7. 额外出现的问题
7.1 Fatal: TaskCanceldException encountered
上传远程仓库时突然需要输用户名和密码
根目录下config.yml文件中修改repo git@github.com:liweiwei12345/liweiwei12345.github.io.git
https://blog.csdn.net/hhgggggg/article/details/77853665
7.2 ping github 请求超时
(1)首先确定github是否ping的通,是否是端口的问题https://blog.csdn.net/u010377383/article/details/79365049
(2)如果是翻墙的原因https://blog.csdn.net/sdta25196/article/details/80203152
如果翻墙失败了,那就将当时翻墙的操作给删除就可以了
小建议:先用管理员权限打开记事本,然后将hosts文件里的内容复制进去,进行修改,最后替换它